
- 作(zuò)者:admin
- 發表時(shí)間:2016-10-01 16:36
- 來(lái)源:未知(zhī)
一個優秀的經典網站(zhàn)從(cóng)策劃到(dào)執行完成不是一件簡單的工(gōng)作(zuò),對(duì)于很(hěn)多外(wài)行用(yòng)戶來(lái)說,把網站(zhàn)建設想象的太過簡單。今天我給大(dà)家分享一下(xià)高(gāo)端網站(zhàn)制作(zuò)的流程步驟,以供大(dà)家參考。
第一步:明(míng)确網站(zhàn)的定位。我們要明(míng)确自(zì)己網站(zhàn)的定位,清楚公司的産品優勢以及訪問的目标群體。這(zhè)是我們首先要做分析的,隻有根據自(zì)己公司的實際情況,來(lái)制作(zuò)網站(zhàn)的風(fēng)格定位。衆所周知(zhī),網站(zhàn)風(fēng)格分營銷型網站(zhàn)、品牌型網站(zhàn)、電商網站(zhàn)、平台網站(zhàn)等,關于我們的類型我下(xià)次可以給大(dà)家具體講解。檔你(nǐ)明(míng)确了(le)自(zì)己網站(zhàn)的定位後,開(kāi)始收集相關的網站(zhàn)案例,作(zuò)爲下(xià)一步工(gōng)作(zuò)的參考。
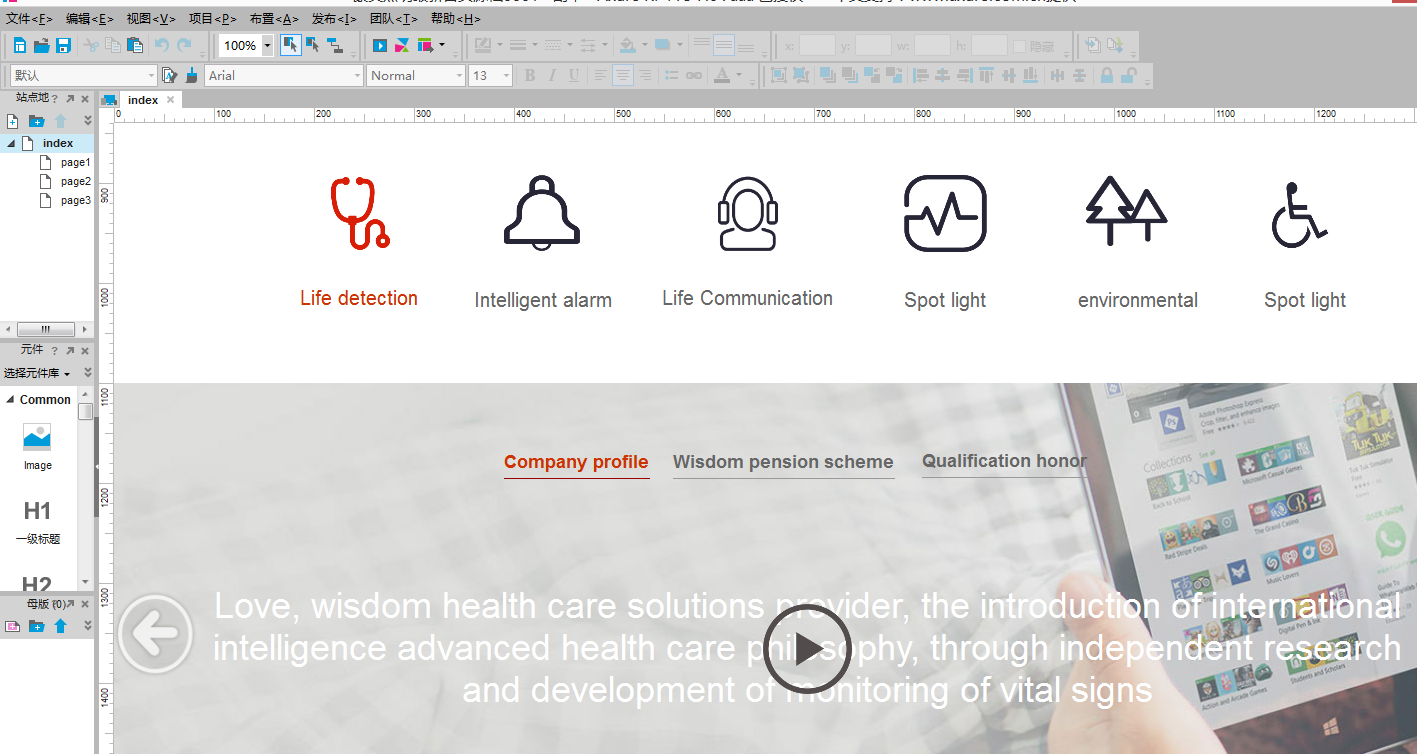
第二步:制作(zuò)網頁原型圖。這(zhè)是一個費腦(nǎo)活,目前大(dà)多數人都是采用(yòng)Axure的軟件制作(zuò),畫(huà)原型圖需要參考很(hěn)多網站(zhàn)風(fēng)格,通過不斷的借鑒,才能(néng)總結自(zì)己的網站(zhàn)風(fēng)格。目前設計(jì)流行的元素是采用(yòng)圖标配文(wén)字,界面扁平化,尺寸做成寬屏風(fēng)格。在制作(zuò)原型圖的過程中,我們需要看(kàn)很(hěn)多的網站(zhàn)風(fēng)格,如果你(nǐ)是要做外(wài)貿網站(zhàn),那麽你(nǐ)需要尋找很(hěn)多國外(wài)大(dà)牌的網站(zhàn),看(kàn)一下(xià)他(tā)們的網站(zhàn)風(fēng)格,才能(néng)很(hěn)好(hǎo)的找到(dào)那種思維感覺。國内的網站(zhàn)相對(duì)來(lái)說還是比較保守一些(xiē),盡管也(yě)是扁平化設計(jì),但(dàn)是從(cóng)布局上(shàng)大(dà)多數網站(zhàn)是異曲同工(gōng)。如圖所示原型圖制作(zuò):

第三步:上(shàng)色/UI界面設計(jì)。當原型圖做好(hǎo)以後,可以開(kāi)始交給設計(jì)師做UI設計(jì),設計(jì)師會(huì)根據原型圖的布局進行上(shàng)色設計(jì),但(dàn)是不局限于原型圖,優秀的設計(jì)師不會(huì)按部就班執行,會(huì)根據自(zì)己的經驗适度做一些(xiē)細節布局上(shàng)的更改,此舉的目的是爲了(le)提高(gāo)界面美(měi)觀和(hé)用(yòng)戶體驗度。
第四步:DIV+CSS切圖/排版。當設計(jì)工(gōng)作(zuò)完成後,要開(kāi)始做切圖,如果網站(zhàn)隻是PC站(zhàn),切圖隻要做一套樣式,如果是響應式網站(zhàn)開(kāi)發,切圖就需要做三套樣式,分别爲PC端、平闆、手機端。響應式網站(zhàn)會(huì)根據不同分辨率和(hé)屏幕大(dà)小(xiǎo)自(zì)動适應,以達到(dào)最好(hǎo)的體驗效果,但(dàn)是在這(zhè)裏我需要補充一句,不是所有的網站(zhàn)都适合做成響應式,因站(zhàn)而異,具體原因下(xià)一步文(wén)章在分享。
第五步:程序開(kāi)發。切圖完成後,就進入程序開(kāi)發階段,程序開(kāi)發就是做後台管理(lǐ),讓網站(zhàn)後期能(néng)有一個管理(lǐ)後台來(lái)更新前端的資料内容,目前開(kāi)發網站(zhàn)的開(kāi)發語言比較流行的有兩種:一是PHP語言,二是.net語言。
第六步:網站(zhàn)Bug測試和(hé)資料填充。程序開(kāi)發出來(lái)後,交給專職客服來(lái)測試Bug,邊填充資料邊測試頁面效果,剛開(kāi)發出來(lái)的網站(zhàn)都會(huì)存在Bug漏洞,因爲是純手工(gōng)制作(zuò)的項目,靠鍵盤一個一個字母敲出來(lái)的代碼,有Bug實屬正常現(xiàn)象,所以就需要客服進行測試,測試出來(lái)的問題點整理(lǐ)文(wén)檔形式交給程序員進行修複。
以上(shàng)六個步驟是網站(zhàn)制作(zuò)的完整流程,對(duì)于專業的網站(zhàn)建設公司來(lái)說,缺一不可,因爲每個環節都很(hěn)重要。所以,拜托以後外(wài)行的客戶朋友不要再說做個網站(zhàn)很(hěn)容易,對(duì)于我們這(zhè)些(xiē)苦逼的IT男(nán)來(lái)說,太受打擊了(le)。我的分享就到(dào)這(zhè)裏,關注更多有關網站(zhàn)建設的問題,請(qǐng)持續關注我公司官網,我會(huì)持續更新相關知(zhī)識文(wén)章,若有不足之處,請(qǐng)留言補充。

 合作(zuò)
合作(zuò)
 咨詢
咨詢 幫助
幫助
 建站(zhàn)咨詢
建站(zhàn)咨詢 
